Vue环境搭建以及项目的创建
为什么要使用Vue?
如果使用传统的方式开发前端,前后端并不成实现真正的前后端分离,但是使用Vue框架可以使前后端完全分离在代码上实现完全独立,那么使用Vue框架需要注意什么呢需要搭建环境吗如何创建一个Vue项目呢?
分析
Vuew框架是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
使用Vue框架是需要搭建环境的,如何创建项目在下面给予操作。
创建Vue项目
1、安装一个Node.js,这个很简单一直点下一步就可以。打开cmd输入npm -version 检查是否安装成功 ,如果安装成会出现版本信息。
2、 安装阿里镜像在cmd里输入:npm install -g cnpm --registry=https://registry.npm.taobao.org 。
3、执行cnpm install --global vue-cli 配置下载全局vue环境,若不安装阿里镜像就把cnpm换成 npm,推荐安装因为安装了阿里镜像后下载速度快,不然是从国外下载,下载速度很慢很多。
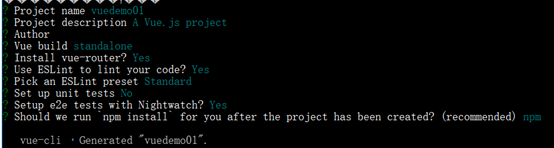
4、找一个想要创建vue项目的位置创建一个文件来存放vue项目(也可以直接放到硬盘上),然后在cmd中进入创建的文件夹或者硬盘,之后执行vue init webapck +项目名,项目名自己随便起然后回车,也可以通过vue init webpack-simple +项目名的情况创建,中小型项目推荐后者,后者创建的项目结构比较简单,前者比较复杂,若用的前者回车之后会出现 会一条条的出现直接回车就可以(不推荐用这种),若是第二种,
会一条条的出现直接回车就可以(不推荐用这种),若是第二种,
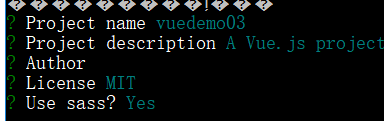
会出现这种提示也是一个个提示,不输入直接回车就是默认的,除了最后一个根据自己的情况选择前四个都直接回车就可以,想自己设置一下也可以。
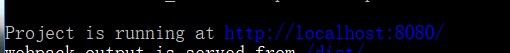
5、在cmd中进入创建的项目文件,执行npm run dev,如果报错了,就执行cnpm install,若没有安装阿里镜像就执行npm install,完后之后在执行 npm run dev项目就会执行,若没有自动打开一个网站,就手动打开网站输入 上面的地址就可以了。
上面的地址就可以了。
6、好了这样一个vue项目就是创建成功了。
{{ cmt.username }}
{{ cmt.content }}
{{ cmt.commentDate | formatDate('YYYY.MM.DD hh:mm') }}